Info from following URLs:
http://wiki.eeeuser.com/howto:customizeeasymodeicons
http://wiki.eeeuser.com/list:alternative_icons
In this 3rd post on the Easy Mode GUI, I will be covering the steps to creating your own icons. I have also made my icons available in the Resource Files section of this blog, EasyMode_icons.zip, which contains the icon background templates as well. The templates are 130 x 130, no longer the old 120 x 120. This is an update from Asus and the new size allows for 3 lines of text at the bottom. (if you used F9 to restore the factory settings, you can update the Asus Launcher from Add/Remove Software under Settings.)
For every icon, you need to make 6 copies: icon_norm.png which is your icon on a transparent background, one for each theme to replace the normal icon when you select/highlight it, and lastly an icon_hi.png which is the default highlighted icon.
I will be using mtPaint, which comes with the Eee PC (Learn -> Paint -> Paint). One good thing about this is that you can use your keyboard to move the crosshair/cursor for more precise movement.
First, you need to save the 6 templates below (or get it from Resource Files)

Blue (Accessibility) Theme | 
Silver (Business) Theme | 
Sunset (Home) Theme |

Green (Student) Theme | 
Default highlighted background | 
Default transparent background |
Secondly, we work on the picture you want to use in the icon. Go to Learn tab -> Paint -> Paint to run mtPaint. Open your picture. Go to Image -> Convert to RGB. If the Palette on the left does not show 256 colours, save your picture as a PNG file and open it again. Go to Image -> Scale Canvas and scale your picture to fit 80 x 80. If the width of your picture differs from the height, make sure the longer side is 80. If your picture background is transparent, click on the White colour in the Palette, select the Flood Fill in the Tools toolbar and click on the background. Save your picture.
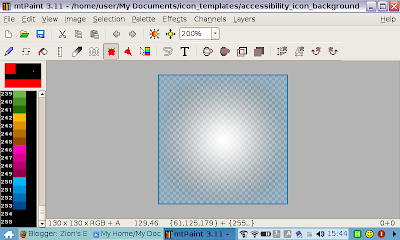
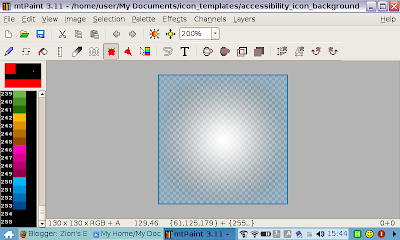
Thirdly, we will copy and paste your picture into the 6 icon backgrounds. With your picture still open, press Ctrl-A to select all and press Ctrl-C to copy. Open accessibility_icon_background_hi.png and you will see this:

Press Ctrl-V to paste your picture and it will be centralised within the background. Use your UP arrow key to nudge it upwards till the y-coordinate of your picture (shown in the status bar) hits 6. This measurement was gotten from opening the other Eee PC icons. The result will look like this:
 Fourthly
Fourthly, we are going to blend your picture into the background. Now, if your picture is a square or rectangle, you can just skip to the fifth step. This step is for those pictures, like my Baby Tux, that do not have a regular shape. Go to Palette in the menubar and select "Edit Colour A & B". Shift the Colour Editor window so that you can see your picture and the window. For colour A, click on the eyedropper button and click on the background of your picture, which should still have the selection border around it. For colour B, click the eyedropper button and click on one of the lighter squares in the icon background, preferrably near the corner. Once you are done, click OK. Now, go to Selection -> Mask Colour A,B. Your picture should now look like this.
 (I zoomed from 200% to 100% so that it looks better here.)Fifthly
(I zoomed from 200% to 100% so that it looks better here.)Fifthly, right-click on the blank area outside the whole picture and press Esc. This is to remove the selection border and permanently merge the 2 pictures together. Go to File -> Save As and save your icon. You must retain the theme name in front and the "_hi" behind, so in this case, I would name my icon "accessibility_babytux_hi.png". For the other icon backgrounds, just open the background, press Ctrl-V to paste again, nudge the y-coordinate to 6 and repeat the fifth step. There will be no more need to do the masking anymore as it will be automatic. After saving all the new icons, the filenames (in my case) would be:
accessibility_babytux_hi.png
business_babytux_hi.png
home_babytux_hi.png
student_babytux_hi.png
babytux_hi.png
babytux_norm.png
Sixthly, it's time to apply the icons to your menu. Edit your menu (which has been covered 2 posts before) and type your picture's filename. An example for my babytux picture is shown below:
<parcel simplecat="Favorites"
extraargs="/usr/bin/kwrite
/home/user/MMC-SD/SDHC4GB_Zn/Docs/asus-eee/asus-eee_zionng.txt"
icon="babytux_norm.png"
selected_icon="babytux_hi.png">
<name lang="en">Eee PC Tips</name>
</parcel>
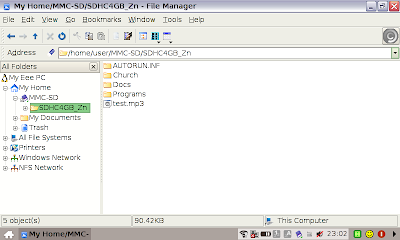
Lastly, you need to copy the new icon files to where all the icons are located. Open File Manager and go to the folder where your new icon files are placed. Press Ctrl-T and a shell will open in the same folder. Type "sudo cp *.png /opt/xandros/share/AsusLauncher" to copy all the files over. Type "exit" and press Ctrl-Alt-Backspace to restart your XTerm display (not your computer) and see the changes.
That's all!
(^ v ^)